HomeMarks, My First Ruby On Rails Pet Project
 I've heard that the best web applications are ones that usually start as a simple tool that meets the needs of its creator, in this case, myself. I have always been close to Web Developers that code their own HTML start pages with links to the projects they are working on. So when the time came for me to really get serious with my programing career using RAILS, this was the first app that I thought about building. From the site's copy...
I've heard that the best web applications are ones that usually start as a simple tool that meets the needs of its creator, in this case, myself. I have always been close to Web Developers that code their own HTML start pages with links to the projects they are working on. So when the time came for me to really get serious with my programing career using RAILS, this was the first app that I thought about building. From the site's copy...
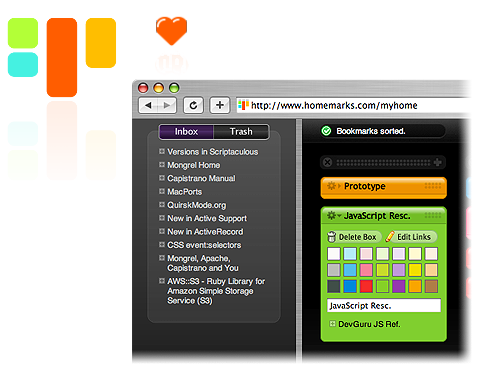
HomeMarks is a unique application allowing everyone from novice to elite the ability to create their own bookmark start page using easy drag and drop methods for sorting Columns, Boxes and Bookmarks. Our custom bookmarklet tool allows you to add links to your HomeMarks start page while surfing and/or researching online. If you're a bookmark junkie with literally hundreds of saved links to your favorite Internet haunts, HomeMarks is not for you. However, if you’re looking for a clean, simple homepage to organize your most recent or relevant links in an environment tailored to your needs and interests, give HomeMarks a try. After all, HomeMarks is where the heart is.
So it is not like the world needs another AJAX homepage, there are plenty out there. My problem is that they seem to go to far and build to much into them, Netvibes is a great "poor" example. I do not want XML Feeds, Images, News Headlines, or anything else in my start page. I just want links and only about 100 or so at maximum. For me bookmarks are very transitory objects. They need to be direct links to the things that I am working on, or referencing at that exact time. Once they are not, they get throw away and I can almost certainly find them in the 1st page of a Google result if I really needed to. So this is what HomeMarks is for me, simple software, using build less principals. If you choose to use it, I hope you enjoy using it. Note, only for Firefox or Safari/WebKit.