757 Studio
 Well it took up quite a bit of my free time and a good 2 weeks of no iPhone development, but I am very very happy that the organization of my first event has been a success so far. Check out 757studio.org for full details. Andy Hunt is headlining the event with a talk on Pragmatic Thinking and Learning. Clinton Nixon and Jamie Pinkham will be following with talks on Ruby/Rails and iPhone/Cocoa. So even though I can not make it to the West Coast for RubyConf this year, it is not so bad with a local event like this.
Well it took up quite a bit of my free time and a good 2 weeks of no iPhone development, but I am very very happy that the organization of my first event has been a success so far. Check out 757studio.org for full details. Andy Hunt is headlining the event with a talk on Pragmatic Thinking and Learning. Clinton Nixon and Jamie Pinkham will be following with talks on Ruby/Rails and iPhone/Cocoa. So even though I can not make it to the West Coast for RubyConf this year, it is not so bad with a local event like this.
Thanks so much to the Pragmatic Studio and the Pragmatic Bookshelf for sponsoring the event and most important to the speakers who are giving the talks. It is my sincere hopes that the Hampton Roads area can support more talks like this and hopefully the advocacy of Ruby/Objective-C to local software developers and business will pay off, for everyone!
Some Background
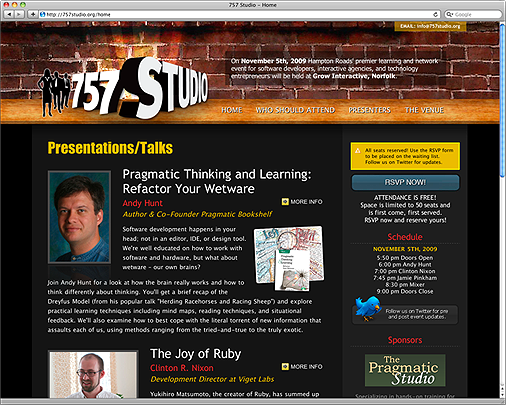
I myself designed and developed the 757 Studio site. Yes, I used to be a designer back in the day, not a good one, but enough to get by. It took me a few days to get to something in PhotoShop that looked right to me. I'm digging the brick and wood masthead. I think it gives the site both a modern ".com" office look, even though some say it feels dated. On the technical side, this was my first experience using HAML and SASS.
I loved HAML so much, I doubt I'll ever go back to ERB templates in Rails again. The forced indentation and not having to manage closing tags was wonderful, it kept my views clean and forces you to use helpers like they should vs inlining a bunch of control structures. SASS, the companion to HAML is for generating your CSS. It too forces you to write a strict indentation for you CSS which works wonders. Not only will it generate deep selectors that maintain good scope, but the the layout helps you really understand where in the DOM tree you are.
If you want to see how all this came together and how I quickly hashed up a battle tested rails app for the studio's RSVP/Reservation system, the project is on my Github page. Check out the app/stylesheets/site.sass for the SASS CSS template and all the other views use HAML. Oh yea... I should also say that this was my first time playing with some webkit animations and effects. You may be able to spot them if you are on Safari/WebKit/Chrome.